Silmarillion
Customer
Hello dear support team. 
I hope it's okay if I gradually ask questions about small and quick modifications to the great solfège style.
Preferably without a support ticket so that other buyers and users of this style can benefit from it.
1. How can I round off the frame at the top right of "Messages"? All other three corners are rounded and I would like to have all four sides rounded...like here in the forum.
2. How can I change the background color of "Quotes" and their border color? (unfortunately it doesn't work with "extra less")
3. How can I change the background color of "Integrated Links" and their border color?
4. How can I change the borders of "Quotes", "Integrated Links", "Likes" and "Signatures" from dashed to solid?
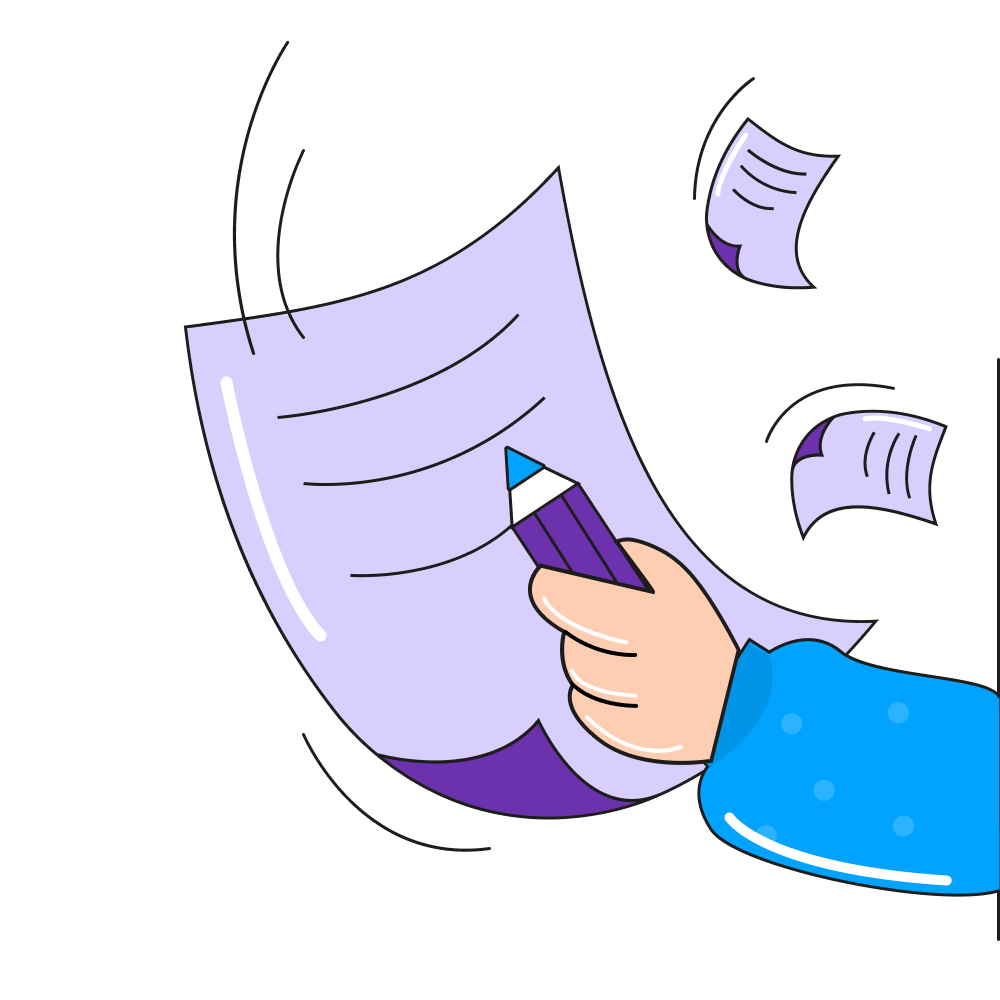
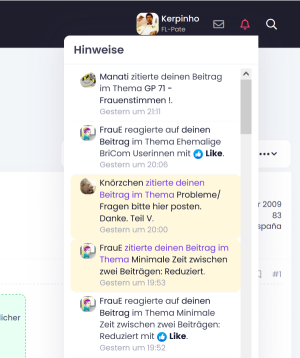
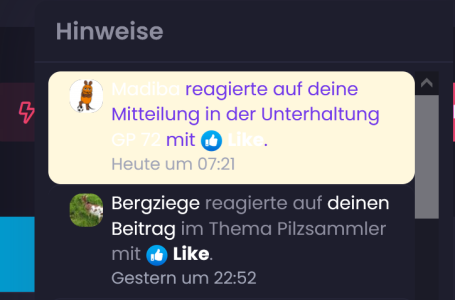
5. How can I change the yellow background color on the bell notifications?

That will have to be enough for today.
Thank you in advance for your help.
If desired or better, I can also ask the questions at xenforo.com in the relevant thread for the style.
Best regards,
Chris
I hope it's okay if I gradually ask questions about small and quick modifications to the great solfège style.
Preferably without a support ticket so that other buyers and users of this style can benefit from it.
1. How can I round off the frame at the top right of "Messages"? All other three corners are rounded and I would like to have all four sides rounded...like here in the forum.
2. How can I change the background color of "Quotes" and their border color? (unfortunately it doesn't work with "extra less")
3. How can I change the background color of "Integrated Links" and their border color?
4. How can I change the borders of "Quotes", "Integrated Links", "Likes" and "Signatures" from dashed to solid?
5. How can I change the yellow background color on the bell notifications?

That will have to be enough for today.
Thank you in advance for your help.
If desired or better, I can also ask the questions at xenforo.com in the relevant thread for the style.
Best regards,
Chris
Last edited:
Silmarillion
Customer
Silmarillion
Customer
Hello,
Is there no public support here? Is this perhaps only possible via a support ticket?
If so, is it free or do you have to pay extra for it?
Best regards,
Chris
Is there no public support here? Is this perhaps only possible via a support ticket?
If so, is it free or do you have to pay extra for it?
Best regards,
Chris
Dohtheme
Staff member
Hello,
we usually use support tickets that's why the team doesn't notice the thread.
Regards
we usually use support tickets that's why the team doesn't notice the thread.
this is the default behavior in xenForo and it can be changed through code modification, please remove this code from the "menu.less template:How can I round off the frame at the top right of "Messages"? All other three corners are rounded and I would like to have all four sides rounded...like here in the forum
CSS:
// when menus nudge up against structure, the joined corner should not be radiused
.menu--structural.menu--left &
{
border-top-left-radius: 0;
}
.menu--structural.menu--right &
{
border-top-right-radius: 0;
}in" Appearance - Styles - Style properties - BB code elements". How can I change the background color of "Quotes" and their border color? (unfortunately it doesn't work with "extra less")
you can find the code in the "core_dt_extra.less" template:How can I change the background color of "Integrated Links" and their border color?
CSS:
.link.link--external
{
color: @xf-paletteColor1;
&:hover
{
color: @xf-paletteAccent1;
}
}you can find the code in the "message.less" template:"Likes"
CSS:
.message .reactionsBar
{
margin-top: @xf-messagePadding;
padding: @xf-messagePaddingSmall;
}in" Appearance - Styles - Style properties - Messages - Message signature"."Signatures" from dashed to solid?
It's red, not yellow.How can I change the yellow background color on the bell notifications?
Regards
Silmarillion
Customer
Hello,
we usually use support tickets that's why the team doesn't notice the thread.
Good to know. Then I will handle it that way for future questions.
this is the default behavior in xenForo and it can be changed through code modification, please remove this code from the "menu.less template:
CSS:// when menus nudge up against structure, the joined corner should not be radiused .menu--structural.menu--left & { border-top-left-radius: 0; } .menu--structural.menu--right & { border-top-right-radius: 0; }
There is no “menu.less” template.
I assume you mean "core.menu.less"?
I did everything as stated - unfortunately without the desired result.
in" Appearance - Styles - Style properties - BB code elements"
Unfortunately, I can't change anything using the "Background Color" fields. What exactly do I have to do for this?
you can find the code in the "core_dt_extra.less" template:
CSS:.link.link--external { color: @xf-paletteColor1; &:hover { color: @xf-paletteAccent1; } }
If I use the line "color: @xf-paletteColor1;" in
"color: @ff80000;" If I change it, it will destroy the layout. With "color: #ff80000;" nothing happens at all.
And how do I get the left edge solid too?

you can find the code in the "message.less" template:
CSS:.message .reactionsBar { margin-top: @xf-messagePadding; padding: @xf-messagePaddingSmall; }
Doh, this template is huge. I would like to ask you for more detailed instructions on what exactly I need to change in this template. Thanks.
You misunderstood me.in" Appearance - Styles - Style properties - Messages - Message signature".
It's red, not yellow.
Regards
I'll illustrate this for you with a picture:

The "yellow" background color is poorly chosen. The white font is also very difficult to read.
I love the solfege style. But unfortunately some colors and frames in the style are not well thought out. That's why I have to ask these questions here in order to improve this and then be able to offer and use the style as a new standard.
Best regards,
Chris