masterman
New Member
Hello,
Excuse me for disturbing you.
I would like to know if it would be possible to create like the image?
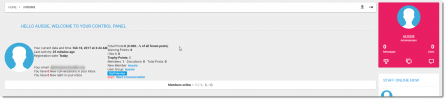
User panel info
Thanks in advance for your reply, here's what I would like to have pretty much:

xenforo 1.4 - 1.5
Can you help me to do as the picture above
ps:I create code and put it in forum_list in style:
My result with code:

You can help set my code please?
Thank you @Dohtheme
Excuse me for disturbing you.
I would like to know if it would be possible to create like the image?
User panel info
Thanks in advance for your reply, here's what I would like to have pretty much:

xenforo 1.4 - 1.5
Can you help me to do as the picture above
ps:I create code and put it in forum_list in style:
Code:
<div class="nodeList sectionMain jmain"><li class="node"><div class="categoryStrip"><div class="categoryText"><h3 class="nodeTitle">Hello {$visitor.username}, Welcome to your control panel</h3></div></div><div class="j_bpanel_wrap"><div class="j_bpanel_container"><table class="j_bpanel_table"><tbody><tr><td class="j_cp_avatar"> <a class="username avatar Av{$visitor.user_id}l" href="{xen:link members, $visitor}">
<img src="{xen:helper avatar, $visitor, l, 'true'}" alt="{$user.username}" height="120px" width="120px" itemprop="photo" /><dl class="pairsInline roundMessage">
</a><td class="j_cp_p1"><ul>Your current date and time: <b>{xen:datetime $max_date, 'absolute'}</b> </li><li>Last Activity: <b>{xen:datetime $visitor.last_activity}</b></li><li>Registration date: <b>{xen:date $visitor.register_date}</b></li><li>Your email: <b>{$visitor.email}</a> </b></li><li>You have <b><font color="red">{xen:number $visitor.conversations_unread}</font></b> New conversations in your inbox</li></li><li>You have <b><font color="red">{xen:number $visitor.alerts_unread}</font></b> New alert in your inbox</li></ul></td><td class="j_cp_p2"><ul><li>Total Posts:<b>{$visitor.message_count} ({xen:number {xen:calc '{$visitor.message_count} / {$boardTotals.messages} * 100'}, 3}...% of all forum posts)</b></li><li>{xen:phrase warning_points}: <b>{xen:number $user.warning_points}</b> </li>I like it: <b>{xen:number $visitor.like_count}</b></a></li><li><b>{xen:phrase trophy_points}:</b> <a href="{xen:link members/trophies, $visitor}" class="concealed OverlayTrigger">{xen:number $visitor.trophy_points}</a><li>Members: <b>{xen:number $boardTotals.users}</b> · Discutions: <b>{xen:number $boardTotals.discussions}</b> · Total Posts: <b>{xen:number $boardTotals.messages}</b> <li>New Member: <b><xen:username user="$boardTotals.latestUser" /><xen:username user="$user" class="NoOverlay" /></b><li>User Group: <b><xen:username user="$visitor" rich="true" /></b><li>{xen:helper userBanner, $visitor, 'wrapped'} <li><font color="red">Start:</font> <b><a href="{xen:link conversations/add, '', 'to={$user.username}'}">{xen:phrase start_conversation}</a></b></li></ul><dl></td></tr></tbody></table><div class="secondaryContent"> <center><b>Membres en ligne :</b> <i class="fa fa-users Tooltip" title="Total"></i> : {xen:number $onlineUsers.total} (<i class="fa fa-child Tooltip" title="Membres"></i> :{xen:number $onlineUsers.members}, <i class="fa fa-eye Tooltip" title="Guests"></i> : {xen:number $onlineUsers.guests}, <i class="fa fa-server Tooltip" title="Robots"></i> : {xen:number $onlineUsers.robots})</center></p>
</div></div></div></li></div>My result with code:

You can help set my code please?
Thank you @Dohtheme